emoji表情
icon
主题自身已经引入了部分 iconfont 图标,可以直接用
文本元素
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
使用
ctrl/command+数字1-6快捷键设置对应各个级别标题,例如:command+1对应一级标题,以此类推。
分割线
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线, 行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面写法都可以建立分隔线。
* * *
***
*****
- - -
--------------------
下划线
我是下划线
使用
<u>下划线</u>或是快捷键command+u设置下划线
加粗
我是加粗
使用
**加粗**或是快捷键command+b设置下划线
倾斜
我是倾斜
使用
*倾斜*或是快捷键command+i设置倾斜
删除线
我是删除线
使用
~~删除线~~或是快捷键control+shift+~
引用
区块引用
我是区块引用
使用
>引用 或是使用command+option+q来引用
嵌套引用
我是嵌套引用第一层
我是嵌套引用第二层
我是嵌套引用最里面一层
我是嵌套引用第二层
我是嵌套引用第一层
> 我是嵌套引用第一层
>
> >我是嵌套引用第二层
> >
> > >我是嵌套引用最里面一层
> >
> >我是嵌套引用第二层
>
> 我是嵌套引用第一层
引用其他要素
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
> - 入我相思门, 知我相思苦。
>
> - 长相思兮长相忆, 短相思兮无穷极。
>
> - 给出一些例子代码:
> ```markdown
> 代码块
> ```
入我相思门, 知我相思苦。
长相思兮长相忆, 短相思兮无穷极。
给出一些例子代码:
代码块
超链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式, 行内式一般使用较多。
行内式
[]里写链接文字,()里写链接地址, ()中的 “” 中可以为链接指定title属性, title属性可加可不加。title属性的效果是鼠标悬停在链接上会出现指定的 title文字。
[链接文字](链接地址 "链接标题")这样的形式。链接地址与链接标题前有一个空格。
[纵里寻她千百度](https://www.baidu.com)
[纵里寻她千百度](https://www.baidu.com "我是百度")
自动链接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱, 只要是用 <> 包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样, 例如:
<https://www.baidu.com>
<cardof@gmail.com>
https://www.baidu.com
cardof@gmail.com
段落缩进
使用
<p class="indent"></p>包裹段落将会自动缩进,比如
<p class="indent">你可以一辈子不登山,但是你心中一定要有一座山。它使你总往高处爬,它使你总有个奋斗的方向,它使你任何一刻抬起头,都能看到自己的希望。——刘墉《方向》</p>
你可以一辈子不登山,但是你心中一定要有一座山。它使你总往高处爬,它使你总有个奋斗的方向,它使你任何一刻抬起头,都能看到自己的希望。——刘墉《方向》
居中标题
使用
<joe-mtitle title="我是居中"></joe-mtitle>将会居中,注意:此为joe2.0语法
代码元素
对于程序员来说这个功能是必不可少的, 插入程序代码的方式有两种, 一种是利用缩进(Tab), 另一种是利用 “`” 符号(一般在ESC键下方)包裹代码。
- 插入多行代码, 可以使用缩进或者
code, 具体看示例。
行内代码
插入行内代码, 即插入一个单词或者一句代码的情况,使用
code这样的形式插入。如PHP打印堆栈信息
debug_backtrace()
PHP打印堆栈信息 debug_backtrace()
代码块
缩进式多行代码
缩进 4 个空格或是 1 个制表符。
一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
$closure = function () use($name) { return $name; }
$closure = function () use($name) {
return $name;
}
使用六个 ` 包裹代码
```php $closure = function () use($name) { return $name; } ```
$closure = function () use($name) {
return $name;
}
图片元素
图片的创建方式与超链接相似,并且也有两种写法:行内式和参考式写法。
语法中图片Alt的意思是:如果图片因为某些原因不能显示, 就用定义的图片Alt文字来代替图片。 图片Title则和链接中的Title一样, 表示鼠标悬停与图片上时出现的文字。 Alt 和 Title 都不是必须的, 可以省略, 但建议写上。
行内式
语法:



参考式
在文档要插入图片的地方写
![图片Alt][标记],在文档的最后写上
[标记]:图片地址 "Title"。
![哆啦A梦][rose]
[rose]:https://oss.corgi37.top/corgi/video/home41.jpg!v1 "blackpink"

列表元素
无序列表
使用
*/+/-表示无序列表,比如MySQL事务具有以下四个属性(通常称为ACID属性)
* 原子性(Atomicity)
- 一致性(Consistency)
+ 隔离性(Isolation)
-持久性(Durability)
MySQL事务具有以下四个属性(通常称为ACID属性)
-
原子性(Atomicity)
-
一致性(Consistency)
-
隔离性(Isolation)
-
持久性(Durability)
如果需要在列表内嵌入引用,那就需要缩进,例如:
* 原子性 > 事务是一个原子操作,它要么全部成功,要么全部失败回滚。如果事务中的任何操作失败,则所有操作都将回滚到之前的状态,以确保数据库中的数据不会被部分更改。
- 原子性
事务是一个原子操作,它要么全部成功,要么全部失败回滚。如果事务中的任何操作失败,则所有操作都将回滚到之前的状态,以确保数据库中的数据不会被部分更改。
有序列表
有序列表则使用数字接着一个英文句点(.),例如
mysql事务隔离级别有哪些?
read uncommitted(读取未提交)
read committed(读取已提交)
repeatable read(可重复读取)
serializable(可串行化)
mysql事务隔离级别有哪些?
-
read uncommitted(读取未提交)
-
read committed(读取已提交)
-
repeatable read(可重复读取)
-
serializable(可串行化)
任务列表
使用带有
* [ ]或* [x](未完成或已完成)项的列表语法撰写一个任务列表, 例如:
* [ ] 早餐
* [x] 工作
* [ ] 睡觉
-
早餐
-
工作
-
睡觉
表格元素
- 不管是哪种方式, 第一行为表头, 第二行分隔表头和主体部分, 第三行开始每一行为一个表格行。
- 列于列之间用管道符|隔开。原生方式的表格每一行的两边也要有管道符。
- 第二行可以为当前列指定对齐方向。默认为左对齐, 在-右边加上:就右对齐,居中就两边都加上:。
简单方式
表头 1 | 表头 2 | 表头 3
:- | :-: | -:
内容 1 | 内容 2 | 内容 3
| 表头 1 | 表头 2 | 表头 3 |
|---|---|---|
| 内容 1 | 内容 2 | 内容 3 |
原生方式
| 表头 1 | 表头 2 | 表头 3 |
| :- | :-: | -: |
| 内容 1 | 内容 2 | 内容 3 |
| 表头 1 | 表头 2 | 表头 3 |
|---|---|---|
| 内容 1 | 内容 2 | 内容 3 |
HTML原始代码
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体, 这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码, 只需要复制贴上, 剩下的 Markdown 都会帮你处理
<table> <tr> <th rowspan="2">值班人员</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> </tr> <tr> <td>李强</td> <td>张明</td> <td>王平</td> </tr> </table>
| 值班人员 | 星期一 | 星期二 | 星期三 |
|---|---|---|---|
| 李强 | 张明 | 王平 |
图元素
流程图
在Markdown中,当你看到代码块被标记为flow或者mermaid,这通常意味着这些代码块用于生成流程图或其他图形表示。这两者都是图形化语言,用于在Markdown文档中嵌入并可视化复杂信息。尽管它们的目的相似,但它们在语法和支持的图形类型上有所不同。
-
flowchart.js
Flow 专门用于生成流程图。与Mermaid相比,Flow可能在某些实现中功能更为专一,主要聚焦于流程图的生成。
一个使用Flow的流程图大致分为两段, 第一段是定义元素, 第二段是定义元素之间的走向。
定义元素的语法
tag=>type: content:>urltag就是元素的名字,type是这个元素的类型, 有6中类型,分别为:
| type | 含义 |
|---|---|
| start | 开始 |
| end | 结束 |
| operation | 操作 |
| subroutine | 子程序 |
| condition | 条件 |
| inputoutput | 输入或产出 |
content 就是在框框中要写的内容, 注意type后的冒号与文本之间一定要有个空格。
用->来连接两个元素, 需要注意的是condition类型, 因为他有yes和no两个分支, 所以要写成:c2(yes)->io->e
c2(no)->op2->e
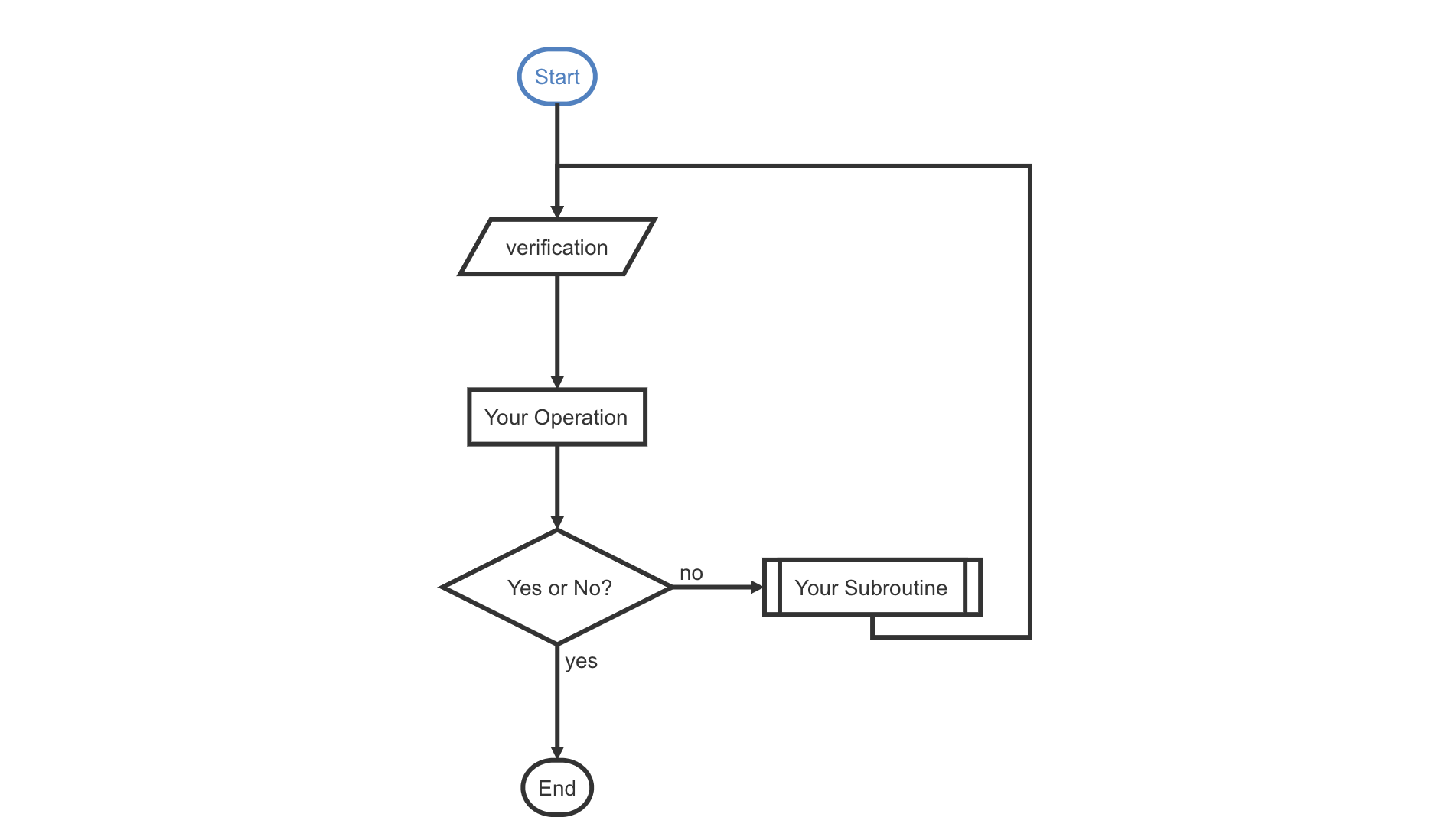
```flow
st=>start: Start:>https://www.markdown-syntax.com
io=>inputoutput: verification
op=>operation: Your Operation
cond=>condition: Yes or No?
sub=>subroutine: Your Subroutine
e=>end
st->io->op->cond
cond(yes)->e
cond(no)->sub->io
```

-
mermaid.js
mermaid 是一个流行的图表工具,它允许通过简洁的文本描述来生成图表和图形。Mermaid支持多种类型的图表,包括但不限于:
- 流程图
- 序列图
- 类图
- 状态图
- 甘特图
- 饼图
例如:
```mermaid
flowchart LR
A --x B
```

区别
- 功能范围:Mermaid提供了更广泛的图表类型支持,而Flow通常专注于流程图。
- 普及程度:Mermaid因其广泛的功能和灵活性,被广泛应用于各种Markdown编辑器和文档系统中。Flow可能在某些特定的环境或工具中使用。
- 语法:虽然两者都使用类似的简洁文本语法,但具体的语法结构和关键字可能有所不同
选择使用Mermaid还是Flow主要取决于你的具体需求和你所使用的平台或工具对这些语言的支持程度。如果你需要创建多种类型的图表,Mermaid可能是更好的选择。如果你只需要创建标准的流程图,并且你的工具链支持Flow,那么使用Flow可能更为直接和简单。